|
|
Creating and configuring object-specific overlays in the Design window |
Formatting Object Overlays
Your application uses a powerful view hierarchy to display data. The precise way that data is displayed depends on the area of the program you are in at the time.
For example, the active 3D window handles this aspect in a slightly different way to the Plots window; the Design window permits a single 'output' (sheet) of the collection of objects currently loaded, and only one 'view' of these objects can be seen at any one time. This contrasts with the Plots window where there can be more than one sheet, and each sheet can contain more than one view. In both cases, each loaded object can be represented in more than one way, using multiple 'overlays'.
Through the use of overlays, you can configure how an instance (a version, if you like) of each data object is displayed within the data window, and the level of configuration is extensive. Using overlays you can:
-
Define the colors used to display the object
-
Define the annotation (labels) associated with data values
-
Define how the object is to be rendered (GL or DirectX)
-
Define fill and line styles for objects
-
Define the drawing order of objects
-
Specify which symbols are to be used
-
Dictate any legends that may be used for display purposes
-
Configure whether overlays are hidden or viewed
-
Set how primary and secondary clipping zones are to be rendered
|
|
If the Overlays tab is not selected on opening the dialog, it will be available at the top of the window for selection. |
When you have defined an overlay, it is associated with the current object, and saved with the object (either to an external file, or with the current project file).
Creating and Editing Overlays
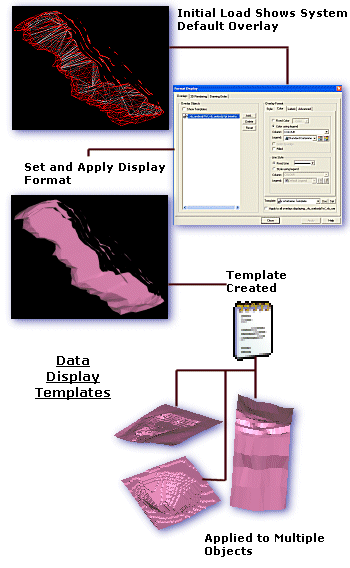
When a new object is created, a default overlay will be created. This allows the loaded data to be viewed as soon as it is loaded or imported. However, it is likely that you will want to view the data in a particular way, or highlight particular aspects of a body of data. This level of configuration takes place on an overlay-by-overlay basis, using the Overlays tab of the Format Display dialog.
The Format Display dialog can be accessed from the Design window using Format | Overlays. This dialog is also accessed via many context-sensitive commands (e.g. selecting an overlay from the Sheets control bar and selecting Format...). The contents of this dialog will depend on the following criteria:
-
The data type associated with the overlay selected in the Overlays list.
-
The context from which the dialog was displayed.
-
The data window active at the time the menu command was selected.
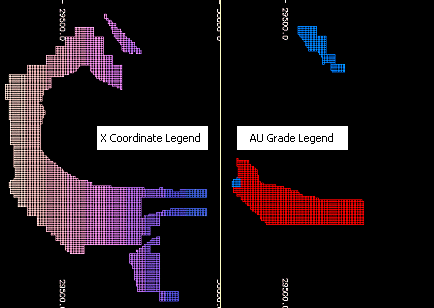
One of the benefits of allowing multiple overlays per object is that you can easily show different aspects of the same data set, by setting conditional criteria (either using the functions available in the Overlays tab, or indirectly using legends).

Fig 1. Comparison of two block model overlays for the same object
It is the combination of legends and overlays that provides a highly flexible interface for creating complex data presentations. For example, the same object can be viewed in two different ways using two overlays, each associated with a different legend. Similarly, two overlays of different objects could use the same legend to compare, for example, copper deposit ppm values.
In each scenario, the underlying objects are providing the basic values, and the combination of legends and overlays provides the instructions for displaying the data.
As overlays are merely representations of object data, you are able to manipulate how the data body is displayed without affecting its geometry. Remember that you can specify complex display instructions using legends (for more information see your Legends online Help).
|
|
Clipping will only be applied to an overlay if that overlay is "clipping-aware". Each 3D overlay can be set to be clipping-aware (default) or to always be displayed. You can enable or disable overlay-specific clipping using the Sheets control bar's context menu for each 3D overlay that is listed. |
Data Display Templates
Data Display Templates allow you separate style and content in your projects; a template contains all the data display instructions (simple or complex), and can be stored either in memory for use within the current project, or can be transferred to an external file for use in another project (although there are implications for this approach, which is discussed below).
Data display templates can be used to:
-
apply the same display format to multiple objects in memory (subject to limitations, see below)
-
apply the same display format to objects in different projects (subject to limitations)
-
automatically create an overlay or overlays each time data of a particular type is loaded into memory

Data display templates are saved with the current project file, so will be available the next time a project file is loaded. You can also elect to save template information to an external template (.tpl) file for subsequent import into any project.
Using Data Templates
A data display templates can contain variety of information. In a simple form, a template could be used to, say, color an object red, and rendered in 3D. This type of display template is relatively generic and can easily be transferred to other object overlays of the same object type (it is not possible to apply, say, a wireframe display template to a block model, for example).
Data Display Template Restrictions
However, a different situation occurs when a display template includes information that is specific to a type of data, or a specific data object. This could be the case if, for example, a block model display template is set up so that a particular legend is used to display the presence of a particular g/t of gold. This type of template could be re-used with the same object, of course, but if an attempt were made to apply it to another block model file, with no AU data column, data would not be drawn as expected - in fact, the default display method would be used for drawing the second block model. This is because it was not possible to match the information in the default template with the contents of the incoming file, resulting in a display format 'failure'.
The same applies when using a template within a range of objects of the same data type. As Studio 3 permits a large degree of flexibility with regards to the data columns that can be included in an object's database, it is still important that, when defining a default template for use on multiple objects, the objects that are affected must be of an internal structure that is relevant to the template being applied. If a particular field is referenced, for example, in a specified legend, that field must be present on the 'receiving' object for any display format other than the default to be drawn. Similarly, if a legend is of the ranged variety, the values that are encompassed must also be complimentary to the object in question; if a legend dictates that CU grades between 0.90 and 1.15 will be colored green, for example, and the template that 'contains' the legend is applied to another block model which only has CU grades below 0.8, the display of the data will be shown in the default legend (or if an absent value color is specified, that will be used instead).
There are ways around this situation: you can define your legend values in terms of percentages of a total range, or you can create a 'master' legend that will more than cope with grades across a multitude of block model files. The extent to which you standardize your display templates depends very much on your requirements - if you wish to adopt a standard display format for all current projects, it may be necessary to devise an all-encompassing display template beforehand by studying the underlying data of data objects across the range.
Automatically Creating Overlays on Loading Data
Data display templates can be applied manually to objects as required, or they can be used to automatically create an overlay (or even multiple overlays) each time data of a particular type is loaded, using the Apply on Load feature. For example, you could load a drillhole data set which automatically created separate overlays to display downhole columns showing a histogram, a lithology bar, borehole ID annotation and so on. If you use a common data display format for more than one situation, this facility can save you a lot of display formatting time.
-
For more information on Data Display Templates - see Data Display Format Overview.
-
For more information on legends, consult your online Legends Help.
|
|
Related Topics |
|
|
Viewing
Data View Hierarchy Format Display Dialog Overlay Selection Dialog Format Display Dialog: Overlays |

