|
|
Image Registration Example A worked example showing image registration in action |
Image Registration - Worked Example 1


|
A Datamine eLearning course is available that covers functions described in this topic. Contact your local Datamine office for more details. |
Aligning a Hand-drawn Plot to a Flat Surface
The following topic provides an example of texture application using the Image Registration dialog.
This example uses the installed demonstration image data located on your local system. Details regarding the location of data are provide below.
Sample Data
If running Studio or Studio 5D Planner applications, sample data is already installed on your local system at the following location (assuming default settings were accepted during the install process):
-
C:\Database\DMTutorials\Data\VBOP
Detailed instructions on the location of specific data files will be provided in the example steps.
If running InTouch or EPS InTouch, sample data can be downloaded from this location.
Download the archive file and unpack it to the following location (creating folders as required):
-
C:\Database\InTouch_Test_Data
The locations for Studio, Studio 5D
Planner, InTouch and EPS InTouch will be referred to below as your
"Sample Data Folder".
Example - Creating a 3D Plot in Correct Geospatial Coordinates
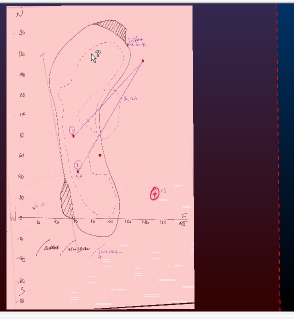
In this example, you are going to load an image representing a hand-drawn plot, and use the coordinates found on that document to create a correctly-aligned wireframe in 3D space. This could then be used as a basis for digitizing, for example, or comparing against other loaded data from a related data set.
This example assumes that your application is running and licensed on the host system and that you can see the Sheets | 3D folder.
This example is common to all applications which support the Image Registration feature.
-
With your application running and a 3D data display in view, open your Sample Data Folder.
-
Right-click the wireframe top-level folder in the Sheets view and select Load Image Wireframe...
-
Navigate to your Sample Data Folder and open the Pics folder.
-
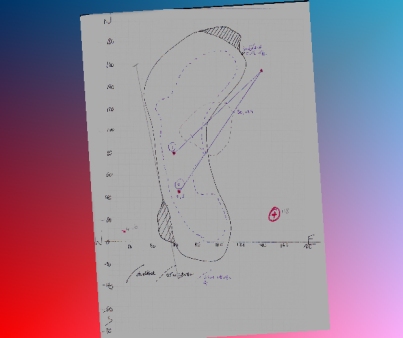
Double-click the IMG_PLOT.jpg file.
-
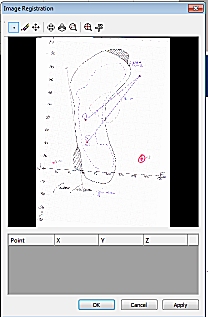
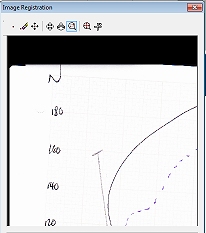
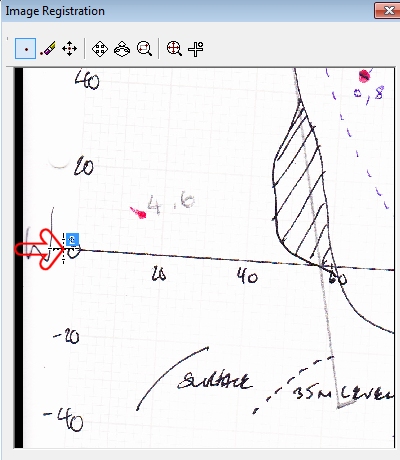
The Image Registration dialog is shown with a preview of the loaded image:

-
Next, you need to define 3 points on the image that you wish to align with the 3D wireframe surface.
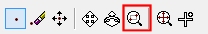
To make it easier to select the first point, select the Zoom Area button at the top of the dialog:
-
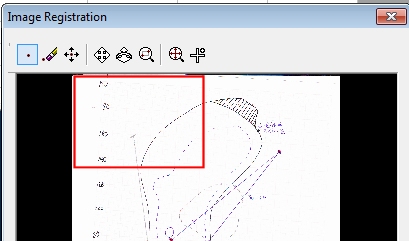
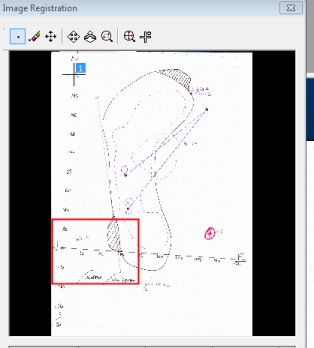
Left-click and drag a rectangle represented by the area shown below:

-
The texture preview will zoom to the selected area:

-
Select the Add Point button at the top of the dialog:

-
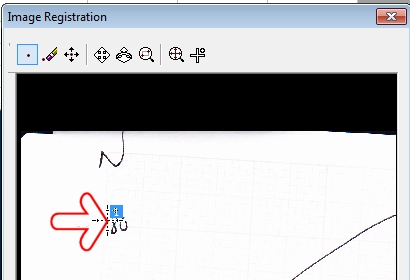
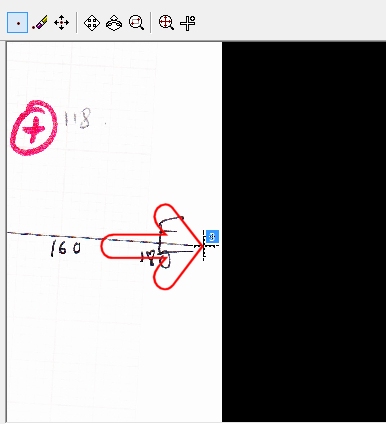
Left-click to add an alignment point directly above the "1" on the "180" description, i.e.:

The red arrow is shown for indication purposes only. -
The next point will be added at the intersection of the graph axes. Zoom the preview to show the area shown below:

-
Select Add Point mode and click on the very beginning of the horizontal axis to position the second point, e.g.:

-
Finally, maximize the view and use the zoom commands to position a third point at the end of the horizontal access (this represents the "190" value position, even though it isn't shown in text, e.g.:

-
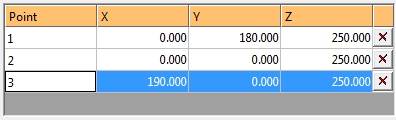
The table below now contains 3 rows (one for each digitized point). The values for X, Y and Z are all currently zero. This is because none of the digitized points have been 'assigned' to a point in 3D space yet. As the coordinates are known (they are on the chart), you will need to enter them into the table below, manually.
For the purpose of this demonstration, you can assume that the elevation that is relevant to the plot is 250 meters. In other words; all points have a Z value of 250.
Configure the table at the bottom of the screen so it appears as shown:
-
Click OK and your image will be applied to an automatically-generated wireframe. If you can't see anything in your data display window, right-click the [IMG_PLOT.jpg] entry that has now appeared in your Wireframes folder and select Look At.
-
Finally, click the Plan View icon on the View toolbar:

-
This will orient your wireframe to the view window. Note how the chart axes, although scanned incorrectly, now appear in the correct orientation:

|
|
Related Topics |
|
|
Image
Registration Dialog |

